Jeffry Houser's Blog: How do I change the URL in an Angular Application without reloading the Route?
RC5 page refresh loses current route when using angula router · Issue #10683 · angular/angular · GitHub

Christian Lüdemann on LinkedIn: 💡 Angular Router Tip 💡 You can update the URL without reloading the…

Redirect, Refresh, and Access the URL of the Current Page in JavaScript | by Javascript Jeep🚙💨 | Better Programming

Router not reusing parent component when changing only the child route · Issue #18374 · angular/angular · GitHub

Angular Routing duplicating same content twice and when click button Routing content alone should show - Stack Overflow

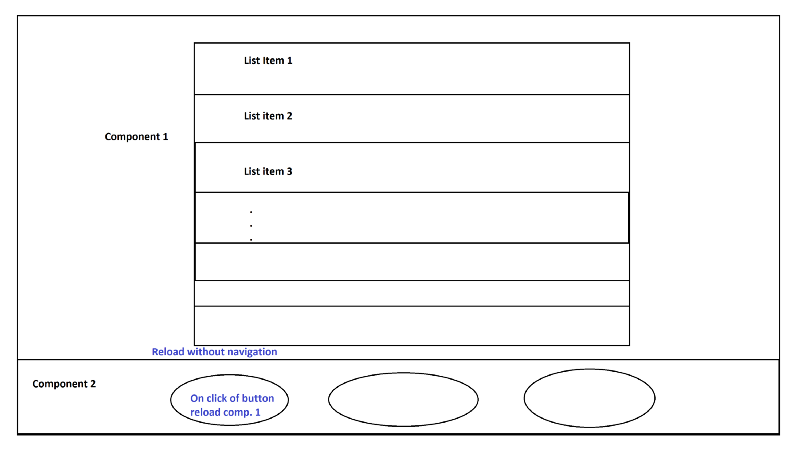
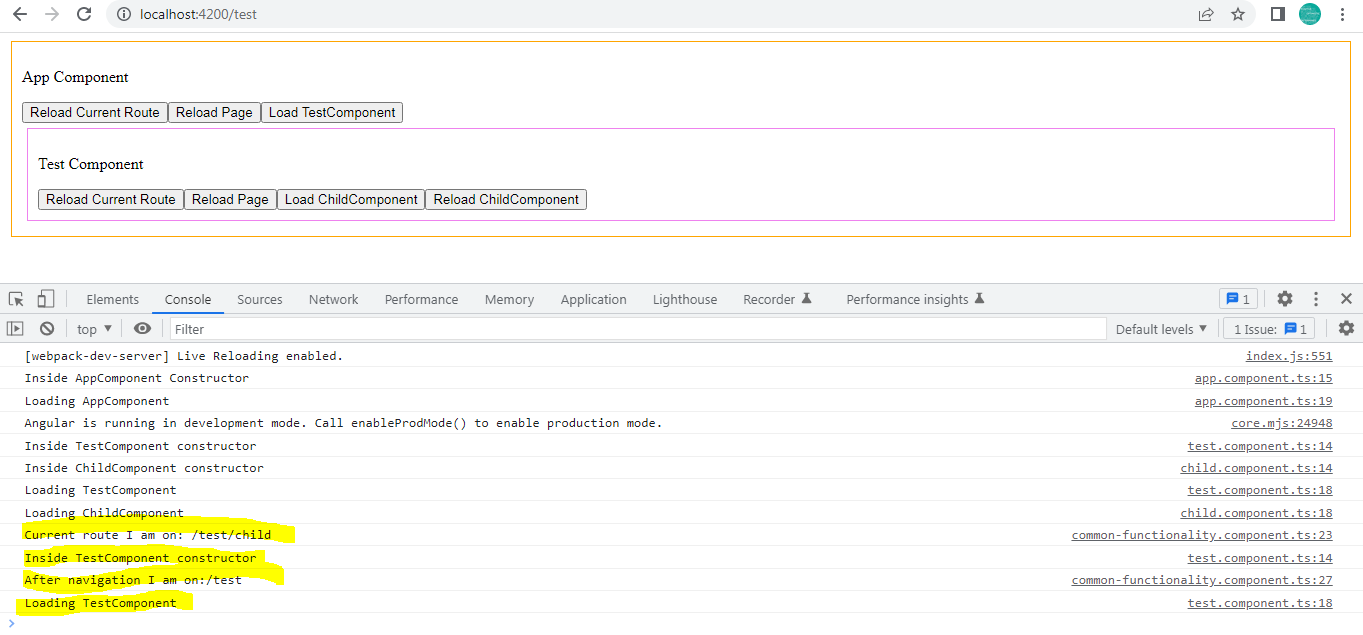
Angular: Reload/Refresh a Component or Entire Application & Reuse Logic Across Multiple Components | JavaScript in Plain English

Angular: Reload/Refresh a Component or Entire Application & Reuse Logic Across Multiple Components | JavaScript in Plain English