Functional Resolvers in Angular. Resolvers in Angular are data providers… | by Aditya Narayan Gantayat | CodeX | Medium
GitHub - sagar-ganatra/angular-route-resolve: An example, describing how the 'resolve' property in routeProvider can be used to resolve the service before instantiating Controller and Template.

How to add resolver in angular. Navigation is an important aspect that… | by Rohan Thakur | Dev Genius

In this tutorial, we will look preloading data while transitioning between routes, how to get access to the resolved data in the component. | Medium

deprecated - i get resolve as strikethrough in my angular 15 generated project. how can i solve this? - Stack Overflow



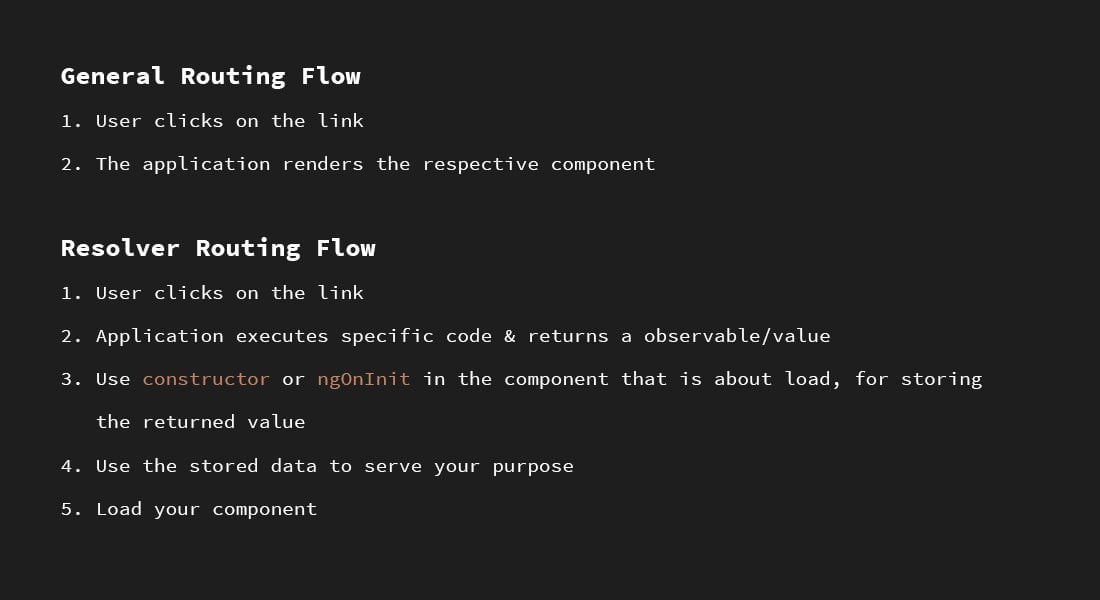
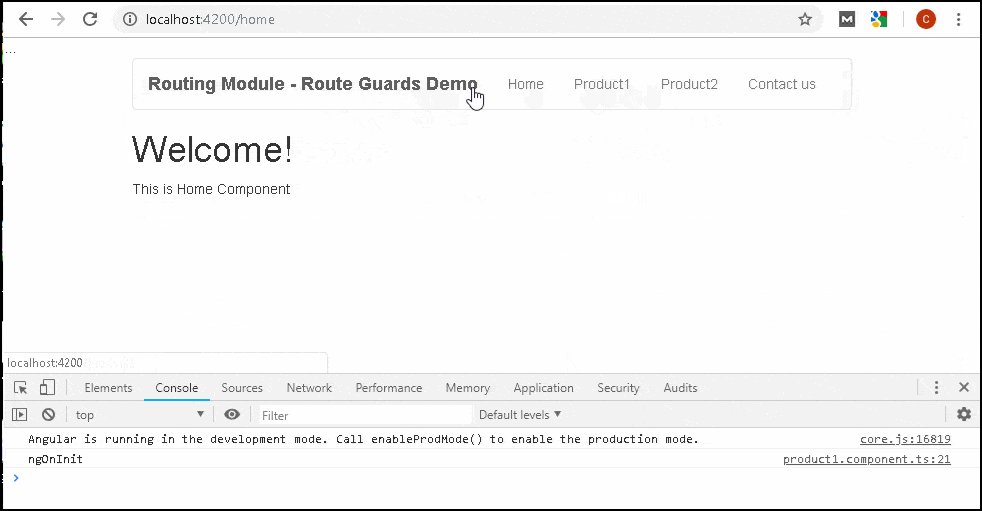
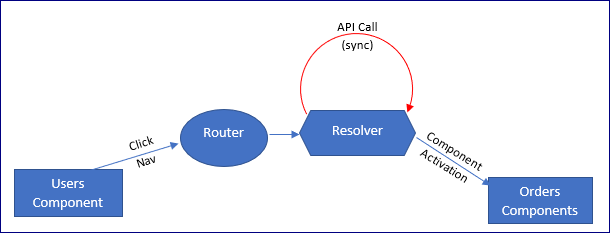
![Tech Blog] Should we use Angular Route Resolver? Tech Blog] Should we use Angular Route Resolver?](https://cdn-contents.anymindgroup.com/corporate/wp-uploads/2021/09/28212748/have-resolver.png)





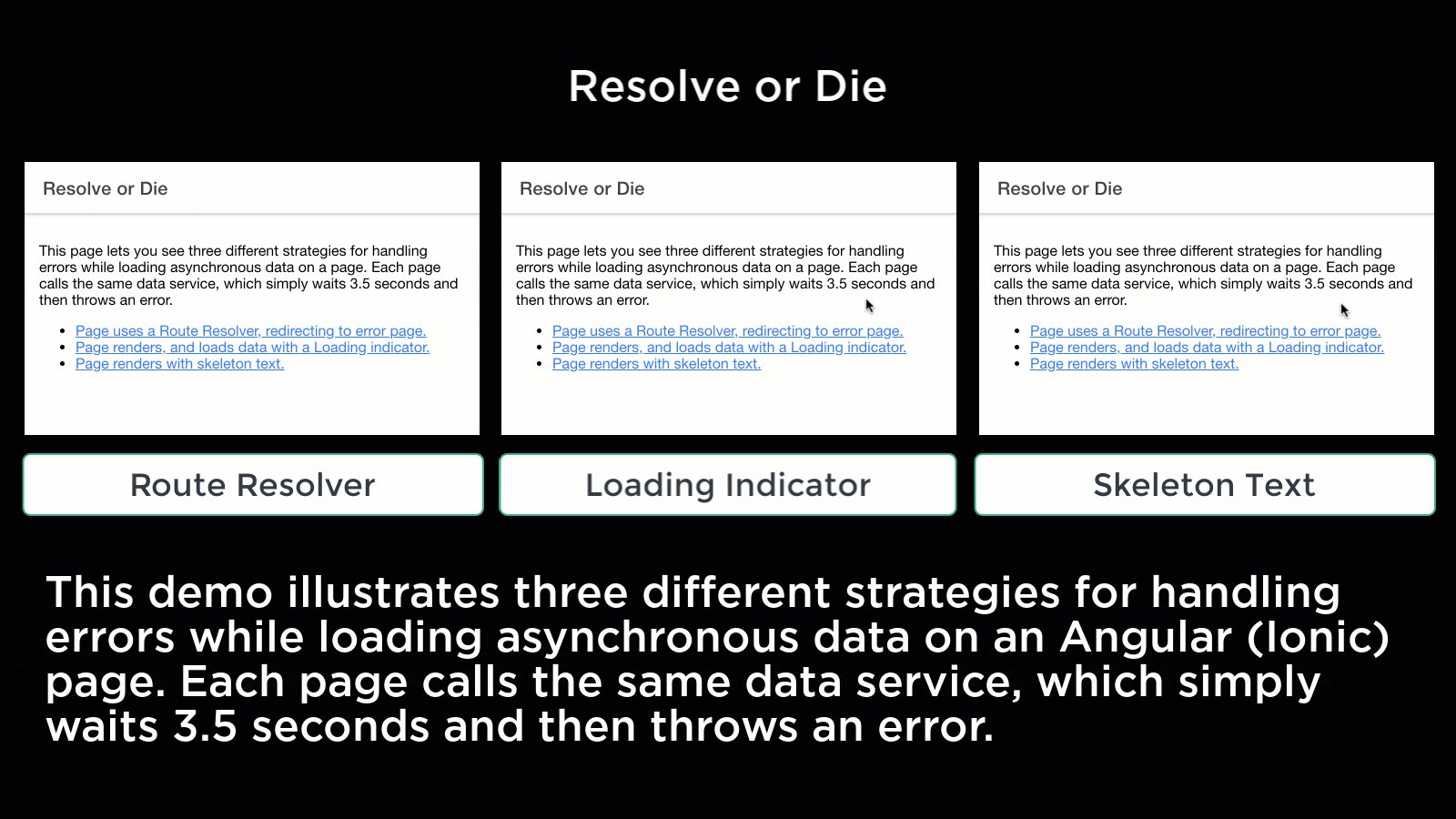
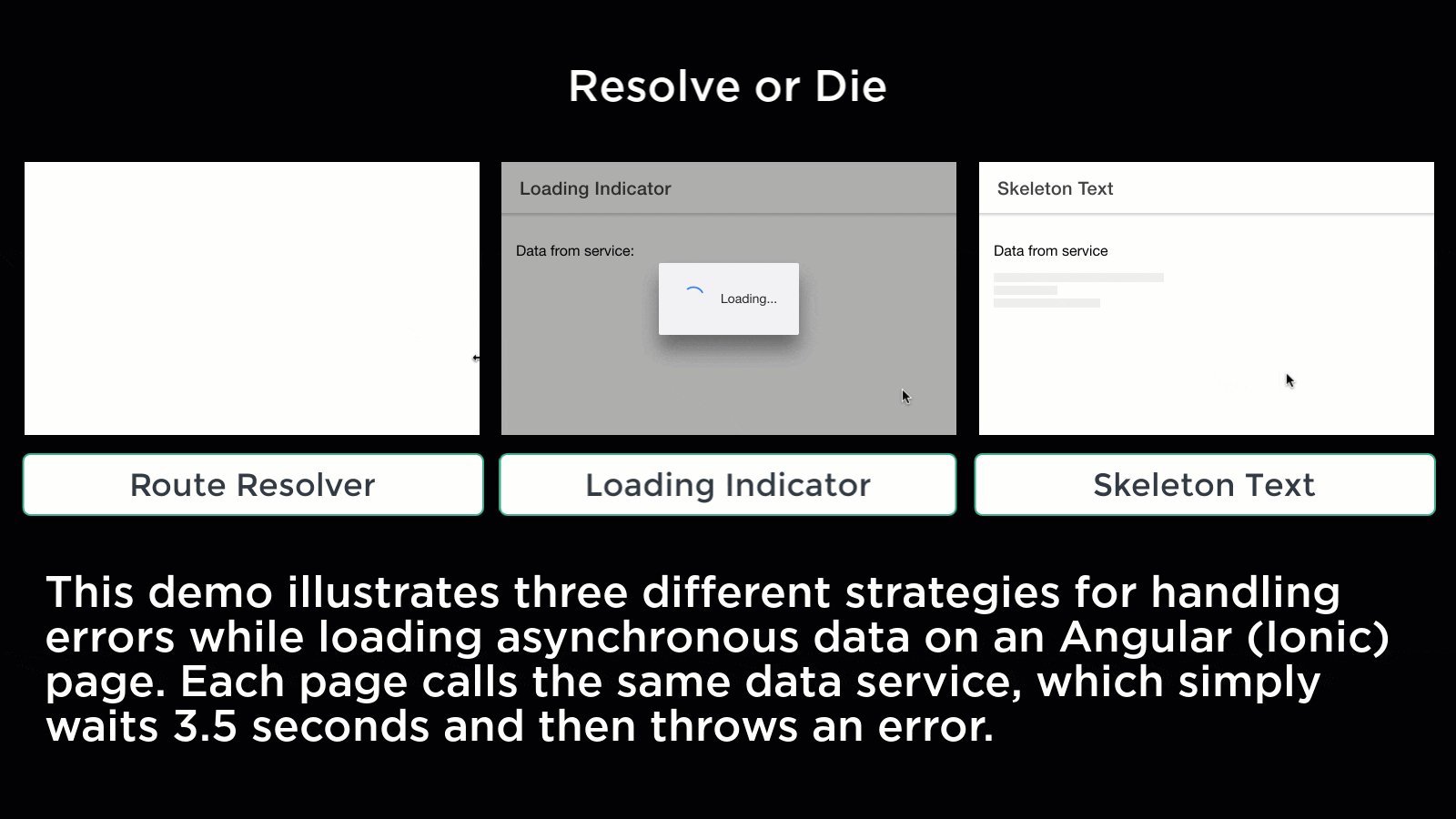
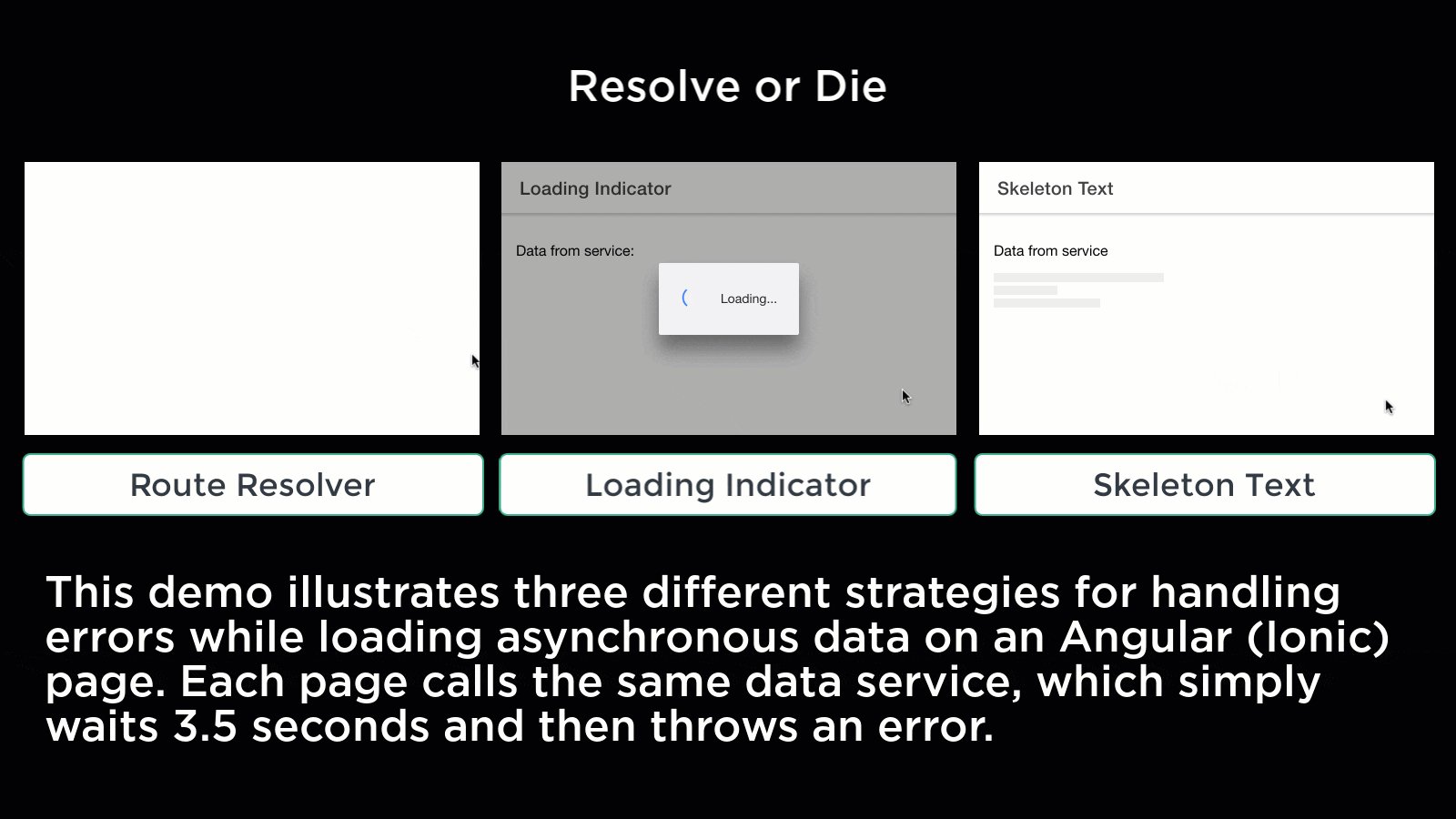
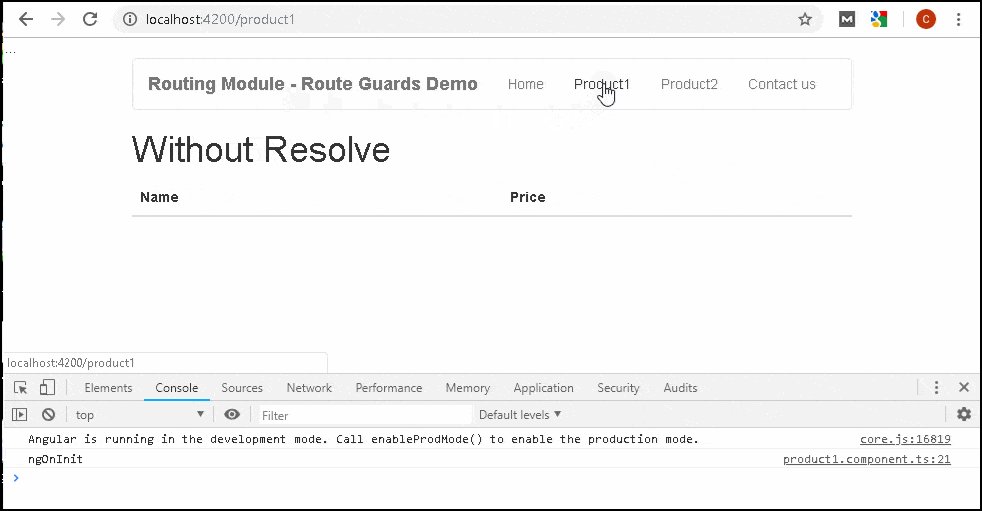
![Tech Blog] Should we use Angular Route Resolver? Tech Blog] Should we use Angular Route Resolver?](https://cdn-contents.anymindgroup.com/corporate/wp-uploads/2021/09/28212747/no-resolver.png)