router and route instance are null on page refresh inside router.events.subscribe(...) method · Issue #13829 · angular/angular · GitHub
RC5 page refresh loses current route when using angula router · Issue #10683 · angular/angular · GitHub

Angular: Router doesn't Work when Refresh or Manually Type the URL · Issue #1918 · stackblitz/core · GitHub

Redirect, Refresh, and Access the URL of the Current Page in JavaScript | by Javascript Jeep🚙💨 | Better Programming

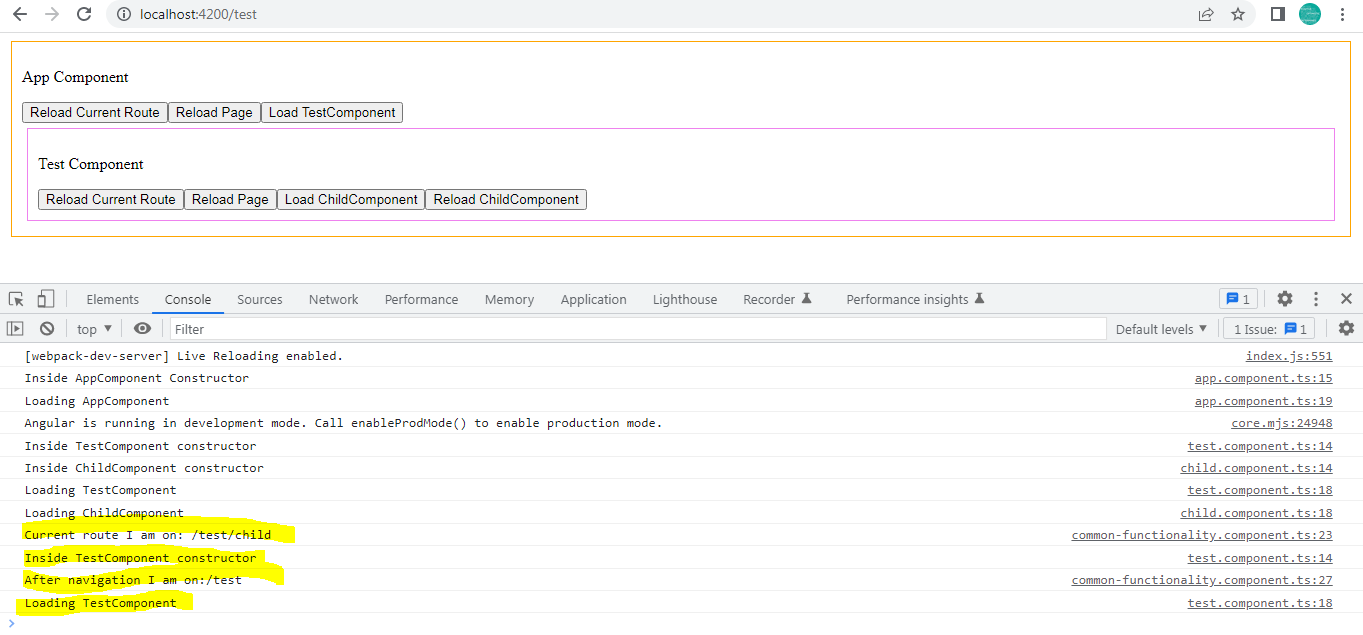
Angular: Reload/Refresh a Component or Entire Application & Reuse Logic Across Multiple Components | JavaScript in Plain English

Reloading current route in Angular 5 / Angular 6 / Angular 7 | by Simon McClive | Engineering on the incline | Medium