Dynamically/Programmatically add new named router outlets to the template. · Issue #17173 · angular/angular · GitHub

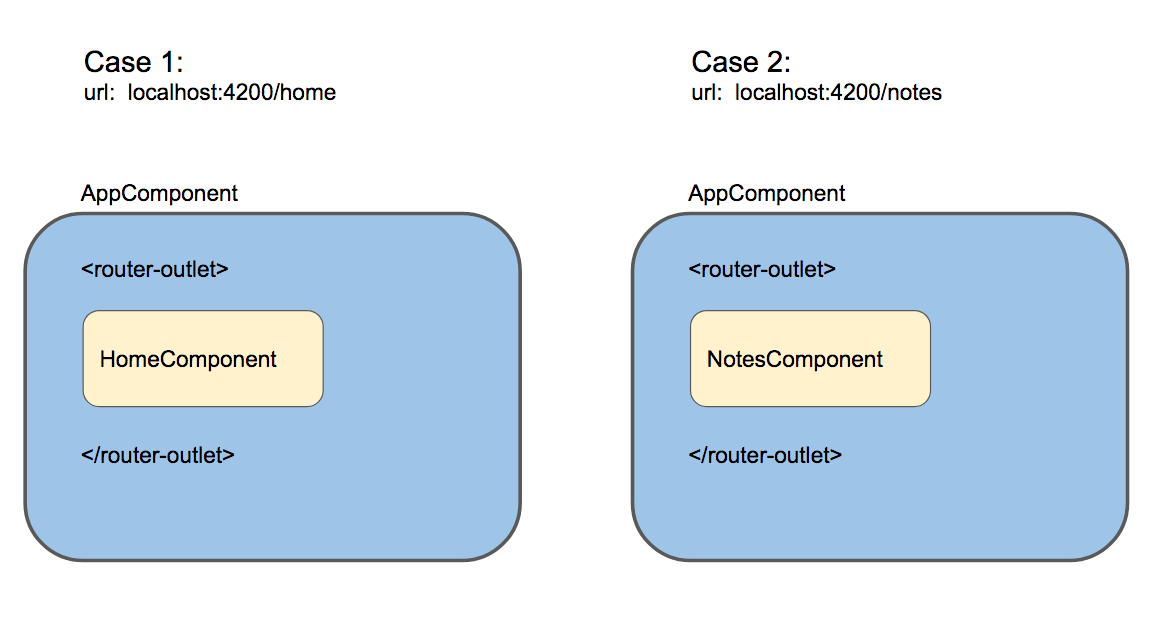
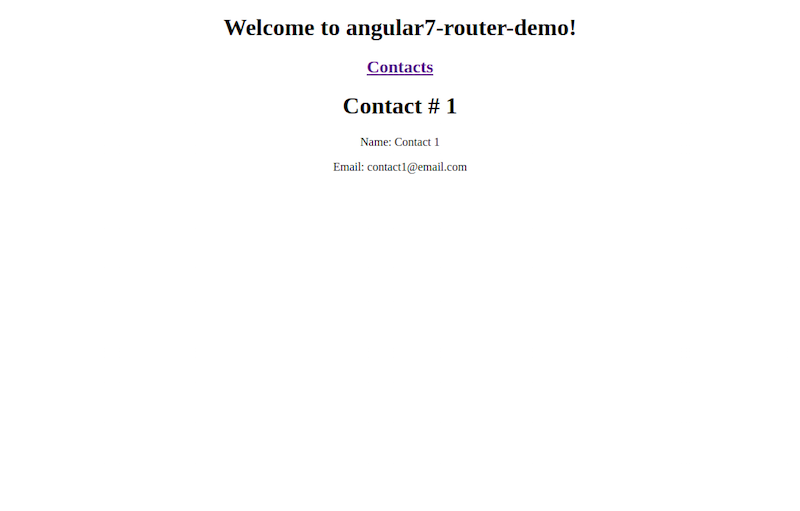
The Angular 10/9 Router-Outlets: Named and Multiple Outlets (Auxiliary Routes) Example | Techiediaries

Part 28 :- Router outlet and Router Link in #Angular15 | Angular 15 tutorials for beginners - YouTube

Angular 10 Tutorial #37 - Multiple Router Outlets in Angular | Angular 10 Tutorial For Beginners - YouTube
GitHub - mchavaillaz/angular-router-named-outlet-lazy-loaded: Lazy loaded modules in named router outlets

Leveraging Angular Named Router Outlets for Consistent and Easy Layouts | by Krijesh PV | Stackademic