Angular routing – Fragment(Hash) URL in angular route - How to pass anchor as route parameter - YouTube

Enabling The Second-Click Of A RouterLink Fragment Using onSameUrlNavigation Reload In Angular 7.1.3

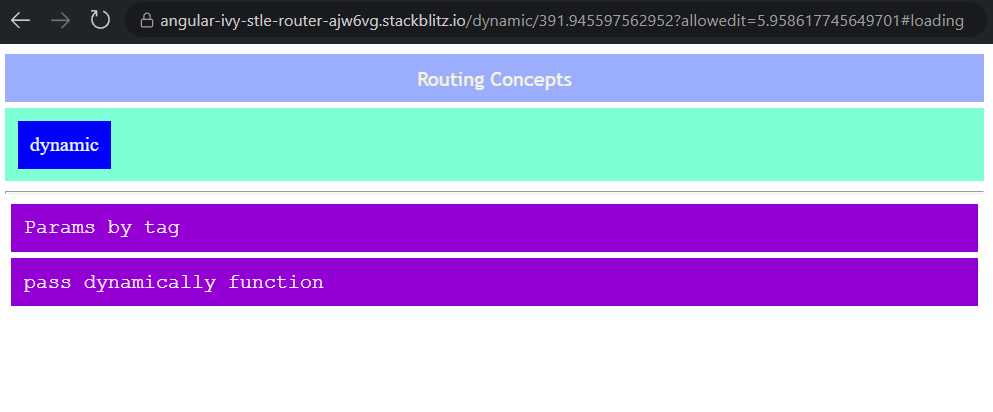
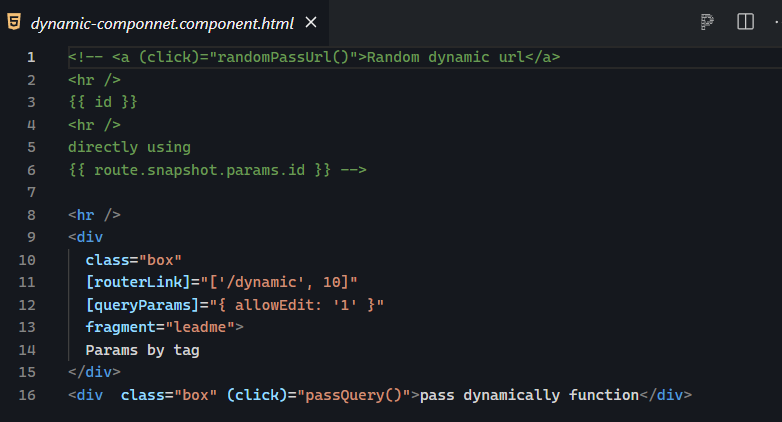
Router 06: Pass Query params and Fragments with Angular Router, via raw html and programatically | by Yuvaraj S | Medium

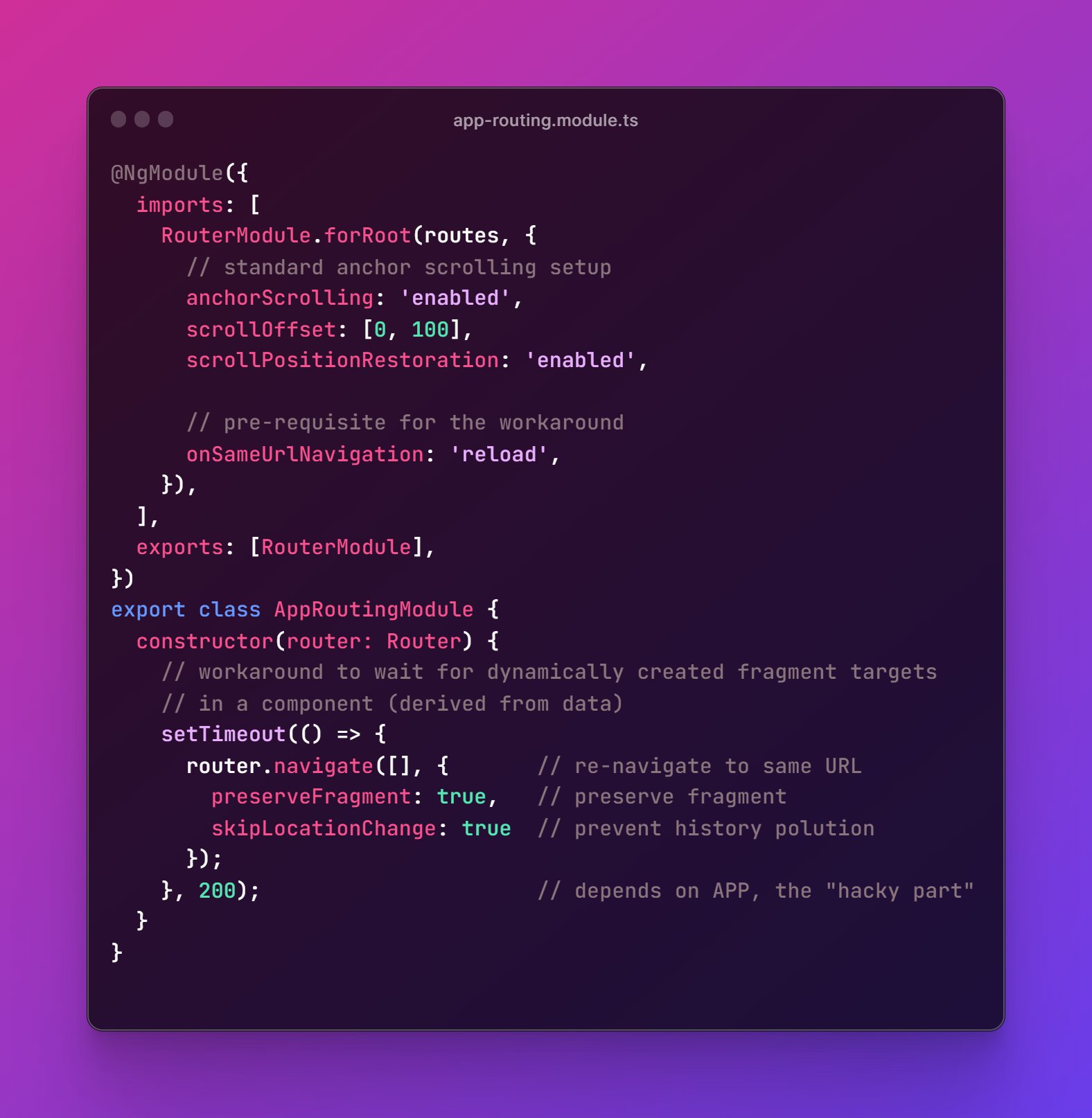
Tomas Trajan on X: "⚠️ There are MANY #Angular issues / workarounds / stackoverflow about fixing router ⚓ anchor scrolling ⚓ especially in context of dynamically rendered content (targets), common solutions... 🚧

Router 06: Pass Query params and Fragments with Angular Router, via raw html and programatically | by Yuvaraj S | Medium
Bug]: navigating to a route fragment from another component does not work · Issue #23871 · angular/angular · GitHub