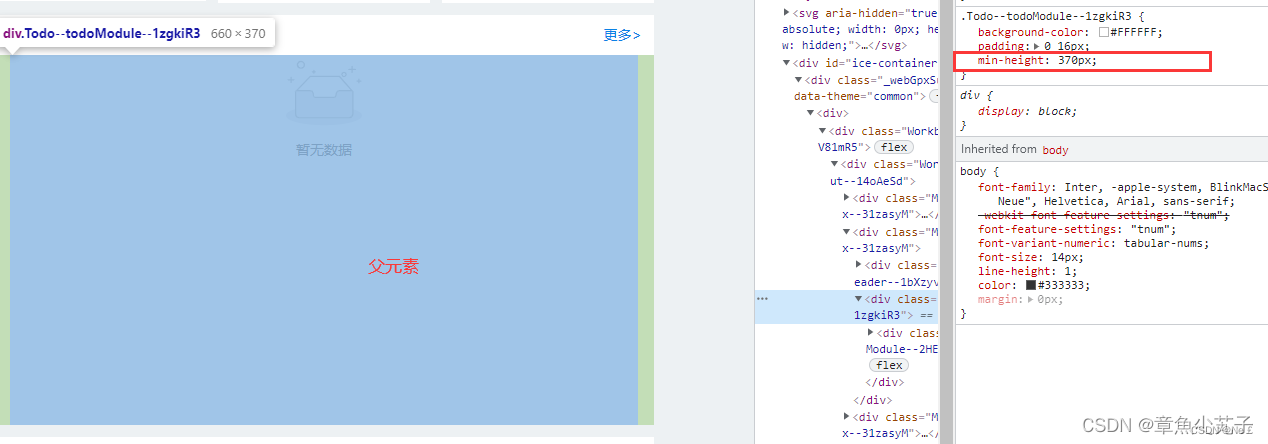
![Bug Report][3.0.0-beta.0] v-app full-height not working - page body does not expand to full height. · Issue #14908 · vuetifyjs/vuetify · GitHub Bug Report][3.0.0-beta.0] v-app full-height not working - page body does not expand to full height. · Issue #14908 · vuetifyjs/vuetify · GitHub](https://user-images.githubusercontent.com/89231731/161390289-cb885979-34b4-4351-bec3-9c2da938fe2d.png)
Bug Report][3.0.0-beta.0] v-app full-height not working - page body does not expand to full height. · Issue #14908 · vuetifyjs/vuetify · GitHub

SOLVED: Using absolute positioning to center a div class in the middle - HTML-CSS - The freeCodeCamp Forum

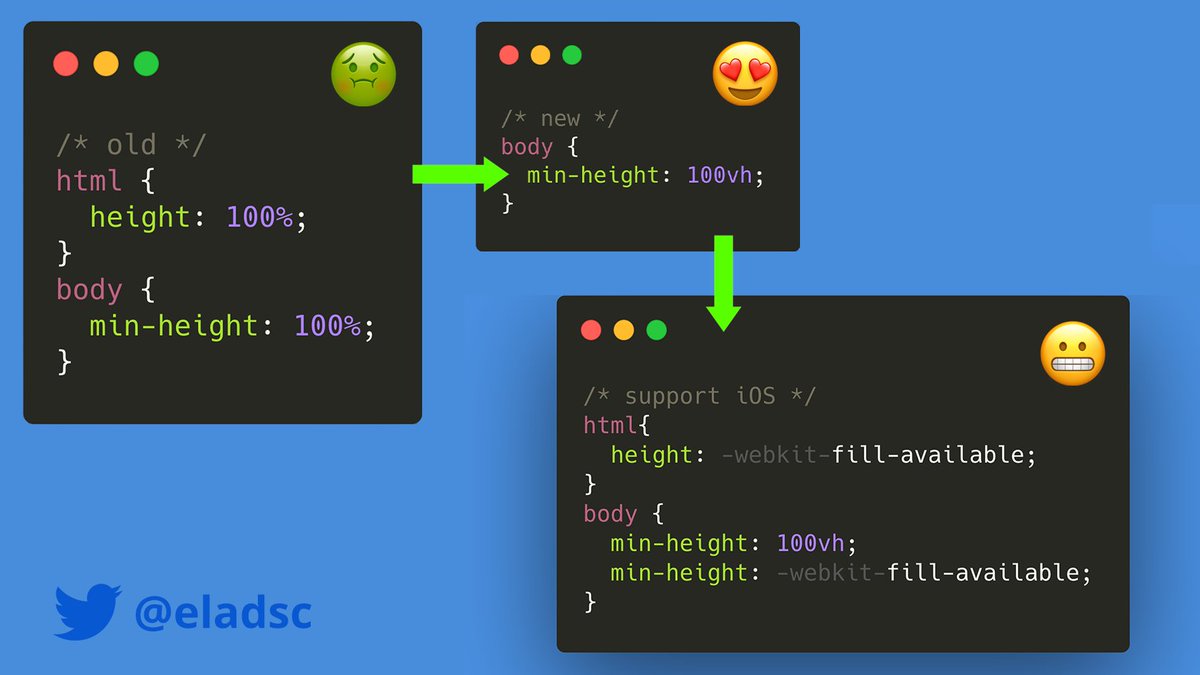
Elad Shechter on X: "🤨 The #CSS ways, old VS new, to set the <body> element to cover the entire 'height' of the screen: https://t.co/D0T8HF2d6w" / X









![Mobile issue with 100vh | height: 100% !== 100vh [3 solutions] - DEV Community Mobile issue with 100vh | height: 100% !== 100vh [3 solutions] - DEV Community](https://media.dev.to/cdn-cgi/image/width=1600,height=900,fit=cover,gravity=auto,format=auto/https%3A%2F%2Fdev-to-uploads.s3.amazonaws.com%2Fi%2F8g0e76gkzxzeb0yp35ad.png)