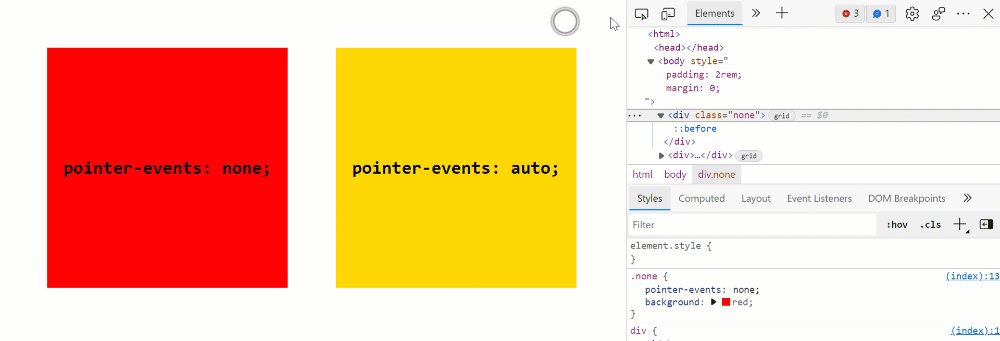
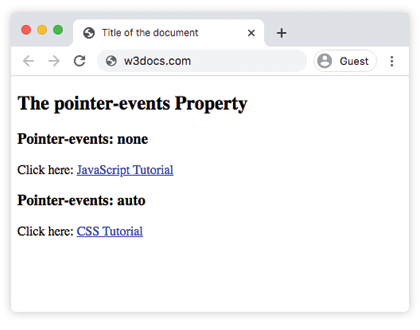
cypress - Identify an element with mouse event for the element with css property "display: none" - Stack Overflow

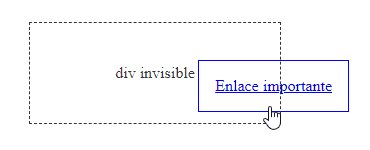
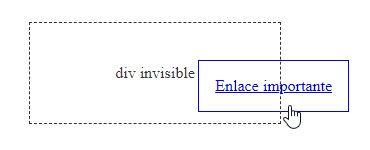
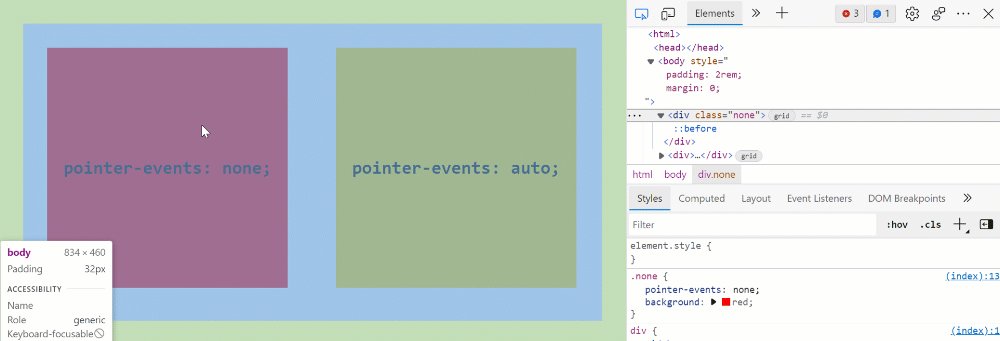
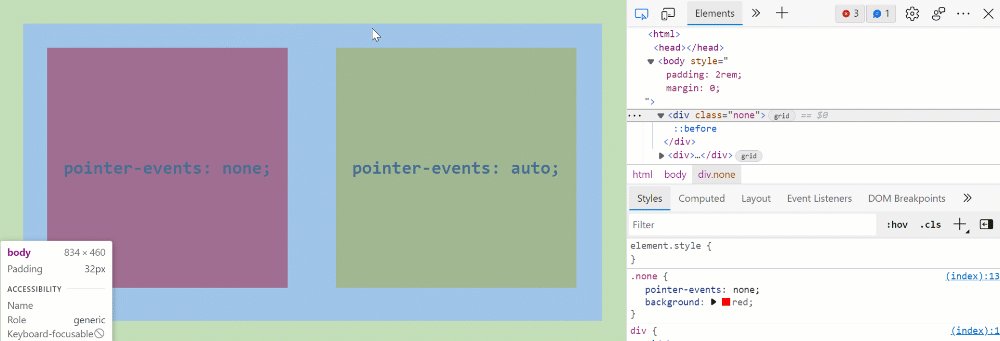
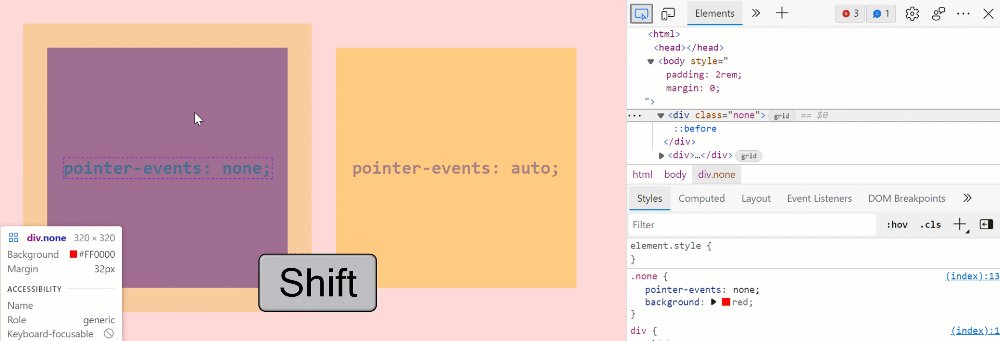
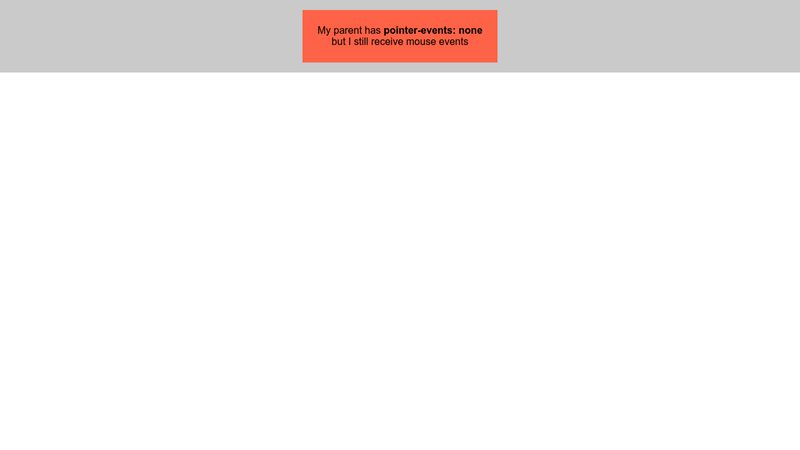
contains()` targets element with `pointer-events: none` and fails to click instead of targeting element higher up the tree · Issue #1887 · cypress-io/cypress · GitHub