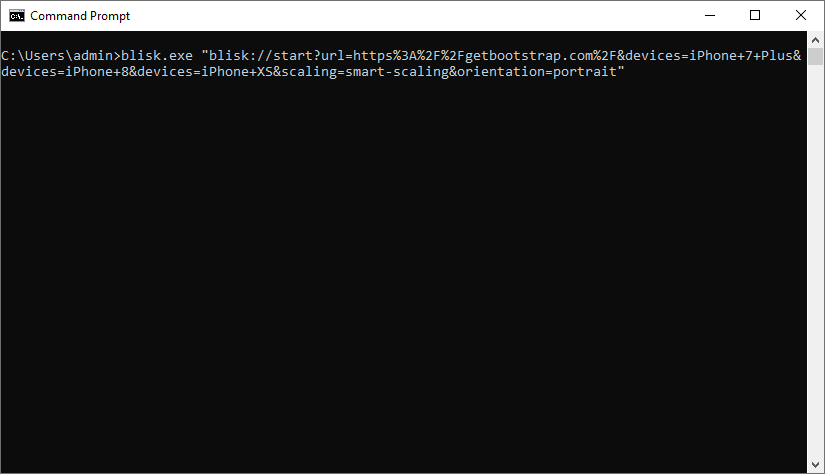
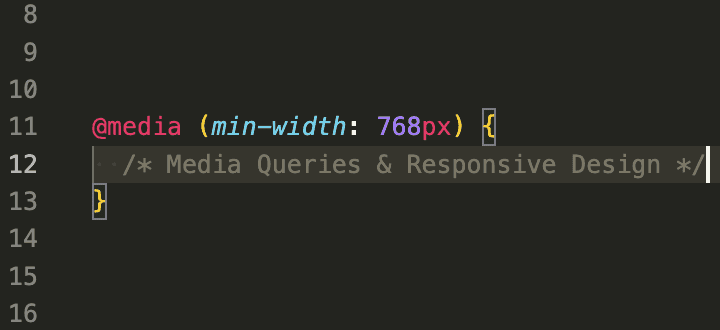
css3 - CSS: ¿Qué son los media queries, para qué sirven, cómo se agrupan y cómo implementarlos? - Stack Overflow en español

Apple iPhone 11 Pro, resolución de viewport CSS, densidad de píxeles, tamaño de pantalla, media queries

iPhone 14 production starts in India: Apple makes big statement; availability details | Zee Business