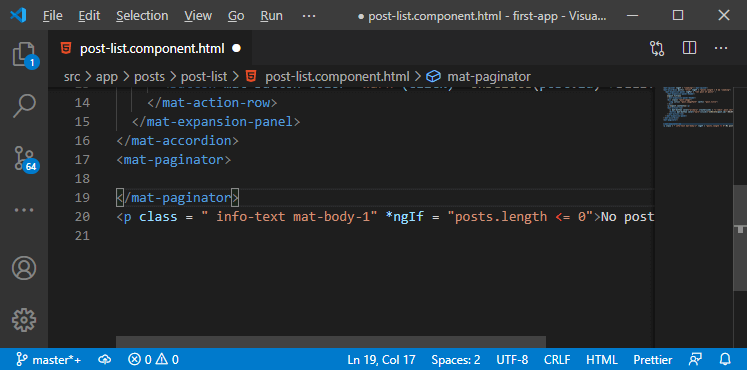
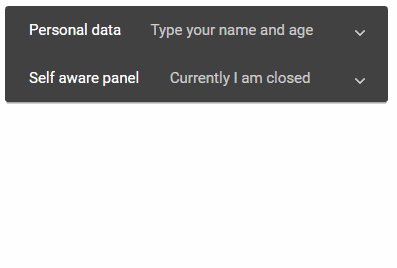
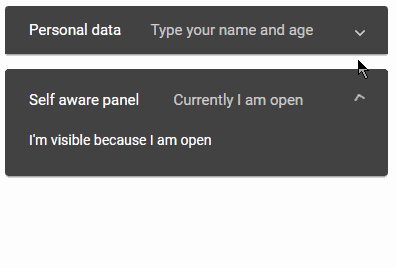
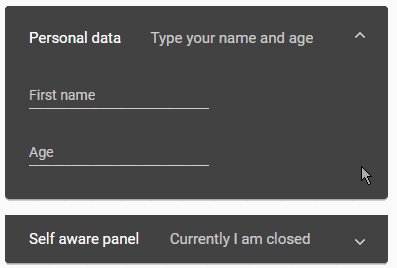
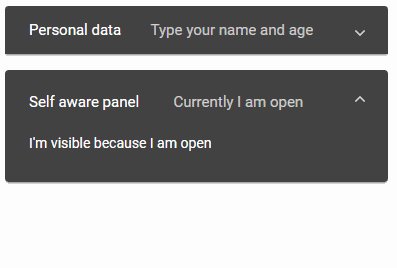
mat-expansion-panel "opens" with angular enter-leave animations, although current state is closed. · Issue #11765 · angular/components · GitHub

Angular material expansion panel inside accordion - dragged item looks like two items being dragged · Issue #102 · SortableJS/ngx-sortablejs · GitHub

mat-expansion-panel "opens" with angular enter-leave animations, although current state is closed. · Issue #11765 · angular/components · GitHub