CSS Hover Issue: the Child Affects Its Parent. This is How I Solved It | by Josue Granados | Stackademic

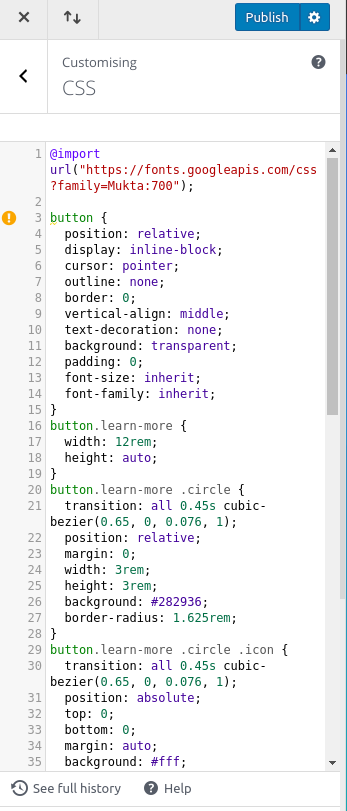
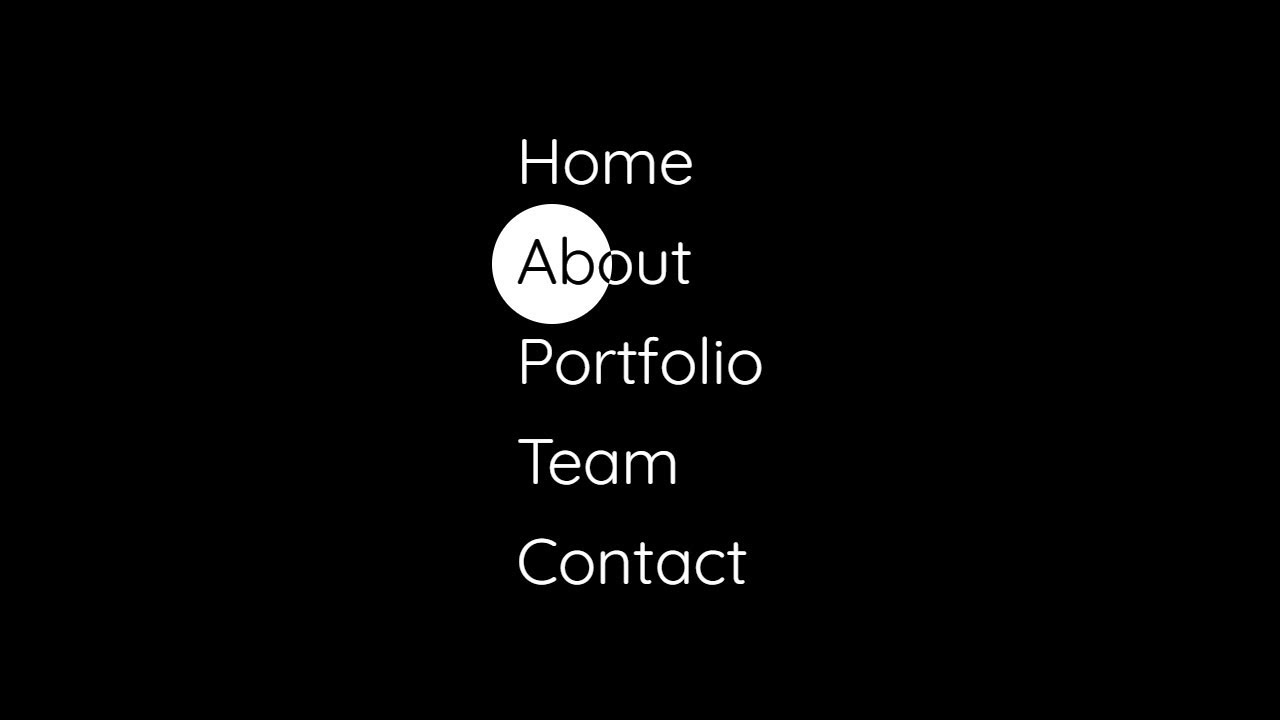
Pratim🥑 on X: "🟣 CSS trivia 🟣 The :hover selector is used to select elements when you mouse over them. Can you tell what the below code snippet do to the button?



![5 elegantes efectos de desplazamiento CSS para su sitio web [2024] - Geekflare 5 elegantes efectos de desplazamiento CSS para su sitio web [2024] - Geekflare](https://geekflare.com/wp-content/uploads/2023/02/CSS.png)