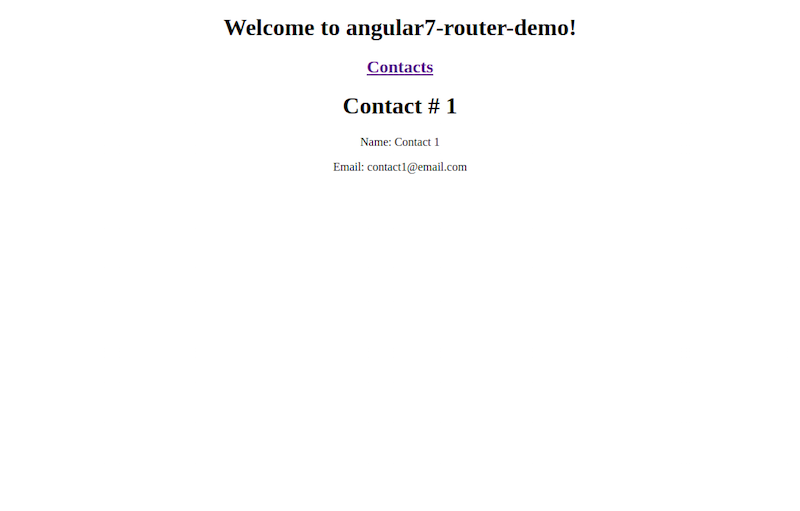
Angular 2/Named Router outlet : Load a diffferent component when route param is available - Stack Overflow

Leveraging Angular Named Router Outlets for Consistent and Easy Layouts | by Krijesh PV | Stackademic

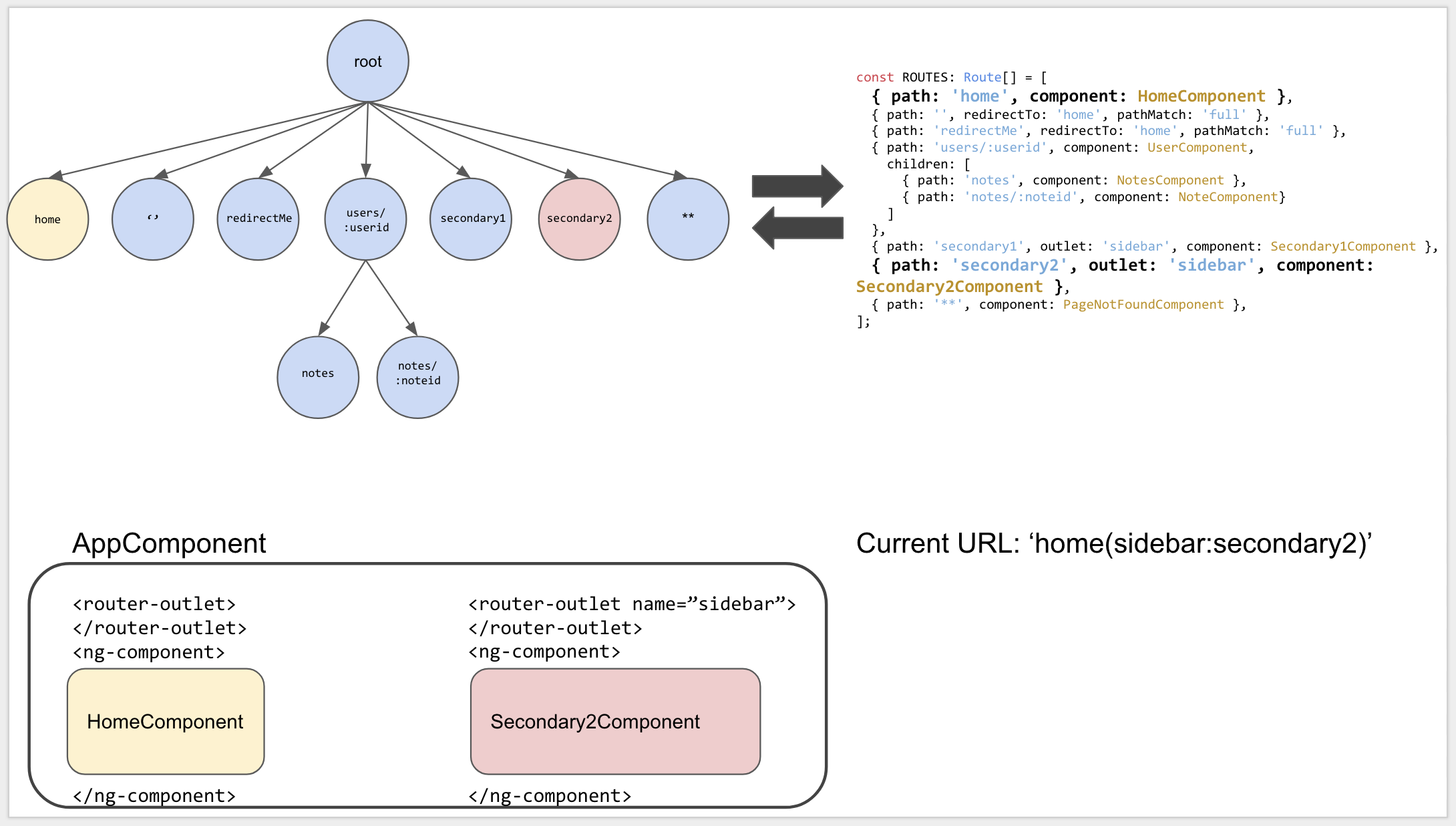
The Angular 10/9 Router-Outlets: Named and Multiple Outlets (Auxiliary Routes) Example | Techiediaries