No Match 404 route render on all routes: react-router-dom · Issue #7076 · remix-run/react-router · GitHub

Turn Your Application Into a Single-Page App With React Router - Intermediate React - OpenClassrooms

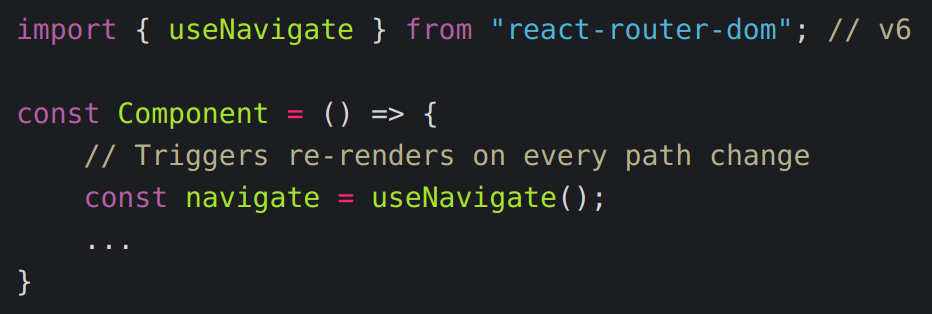
Why useNavigate hook in react-router v6 triggers waste re-renders and how to solve it | ShallowDepth

Curso React: 62. React Router: El problema de las rutas en producción NADIE TE DICE ESTO -jonmircha - YouTube