Complete Vue Router 4 Guide: Basics, Programmatic Routing, Navigation Guards, Transition Effects and Composition API | by OnlyKiosk Dev Tech | Level Up Coding

Vue.js: Routing With Vue-Router. Help your users get to where they're… | by Santiago García da Rosa | Better Programming

Know the Vue Router Fundamentals. The Vue Router is like the air traffic… | by Tom Henricksen | Mar, 2024 | Medium
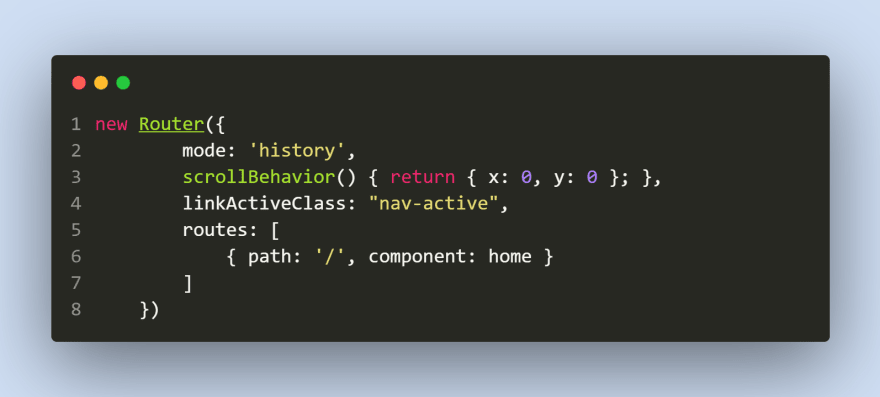
![bug】[vue-router] route config “component“ for path: /welcome cannot be a string id. Use an actual c_error: [vue-router] route config "component" for p-CSDN博客 bug】[vue-router] route config “component“ for path: /welcome cannot be a string id. Use an actual c_error: [vue-router] route config "component" for p-CSDN博客](https://img-blog.csdnimg.cn/22fc381ba72f460a94a7547e7eb70ab0.png)
bug】[vue-router] route config “component“ for path: /welcome cannot be a string id. Use an actual c_error: [vue-router] route config "component" for p-CSDN博客